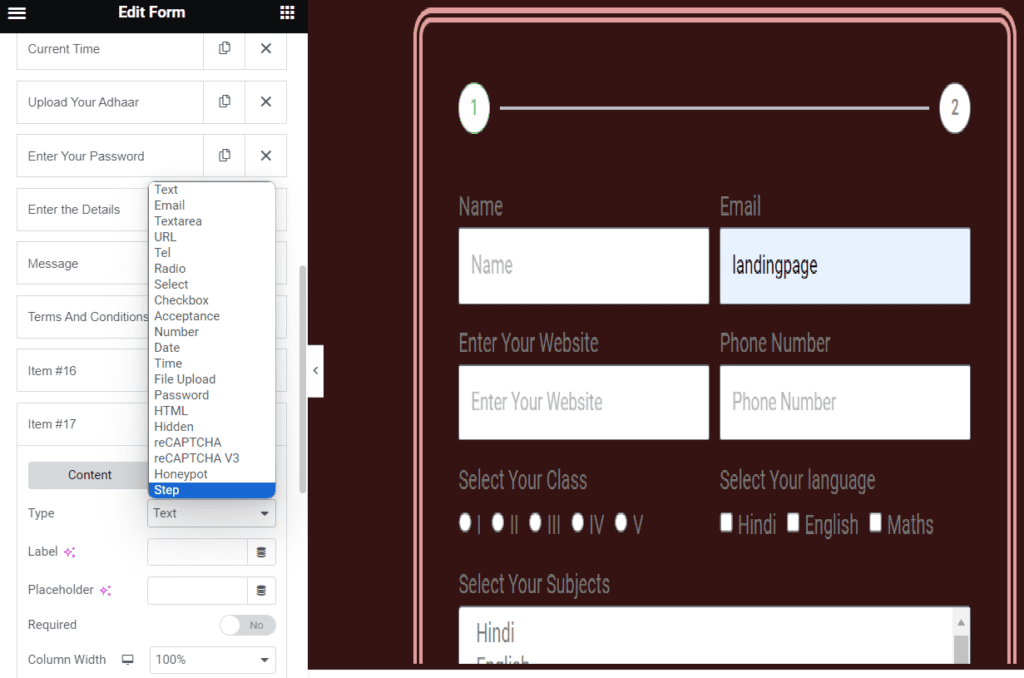
To create a form using Elementor Pro, we will drag and drop the form from Elementor pro, and then under “form fields” we will select type for different types of form input fields such as Text, Email, Tel, Number, etc. Pleasse Note:- Under the “Action After Submit” category, We have “Add Action” Just below that we have an input tab, when we click on that we can choose different actions we want to do. “Collect Submission” will collect data filled up by the user under submission, we can reach the submission section by clicking on the “submission” under the collect submission category that will appear when we select this.
Form Without Step
Way to use step
Step 1
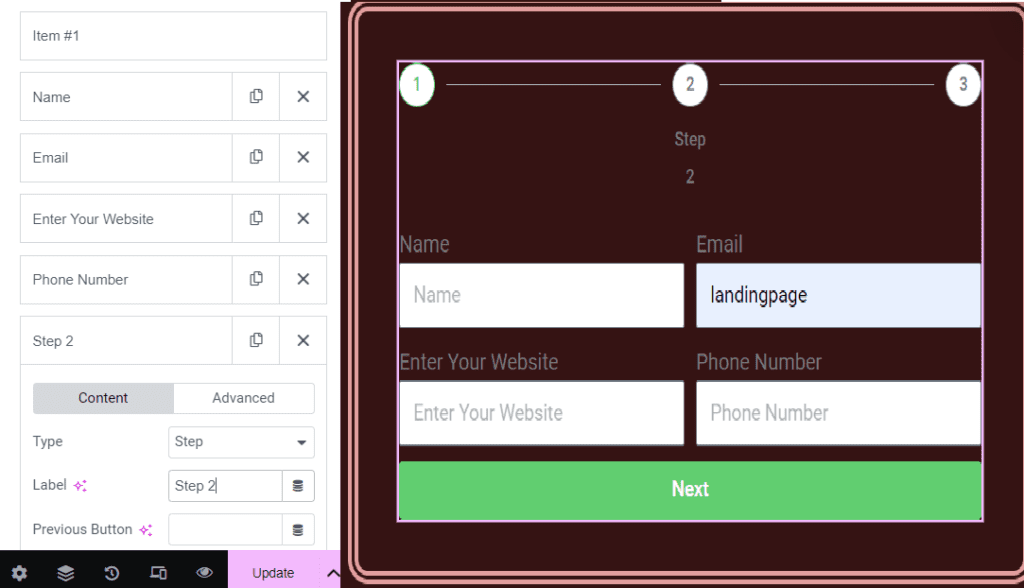
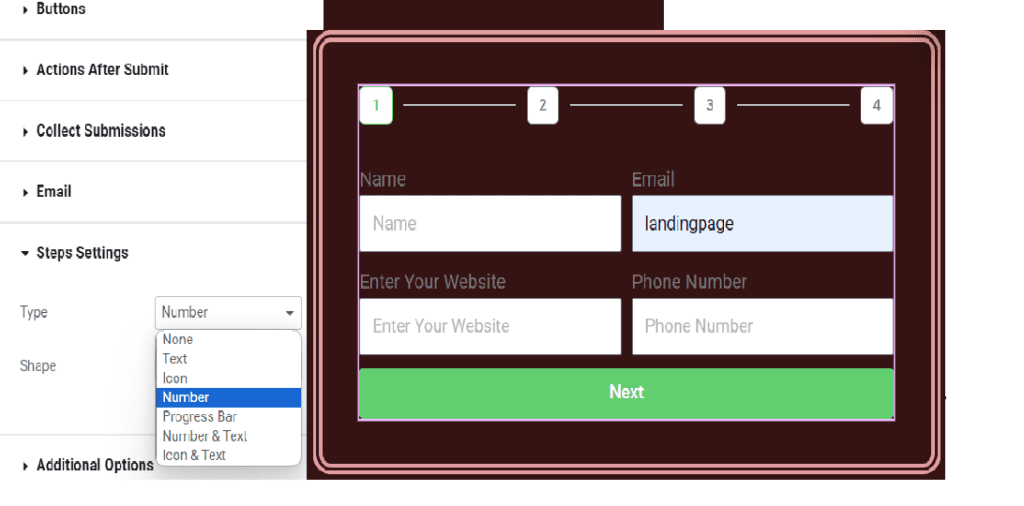
We use step when we have a long form and now we want to show this long form into different parts. We need to first select the item # 17 section and under the content section, select “Step” from the dropdown under type. As soon as we select it, the form will have two steps as shown in the image.
Form With Step
To create this we will click on “Add Template” >> Search for “contact” under block section >> Choose and edit accordingly. Please note that we have used the “animated headline” and added a class to position the email section. The code can be seen under custom CSS. To set your location, click on the pencil icon on the map and then enter the location you want. To get your location, open Google Maps search for your address, and then click on share, copy the link, and paste it under location. In the above line, “animated text” element was used